この記事では、Twitterのヘッダー画像サイズや作成時の注意点などを紹介していきます。
Twitterのヘッダー画像は、大きさが違うと画像がぼやけたりするなど、うまく表示されないことがあります。
Twitterのヘッダー画像サイズや作成時の注意点をしっかりと確認して、見た人に分かりやすいと感じてもらえるようにしていきましょう。
自分でヘッダーを作るのが面倒な場合は、プロに依頼するのもおすすめです。
ココナラというサイトなら手ごろな価格で依頼できるので、安く済ませたい人はチェックしておきましょう。
【招待コード:vphgxk】で1000ptゲット!
まずはTwitterのヘッダー画像がどんなものか確認

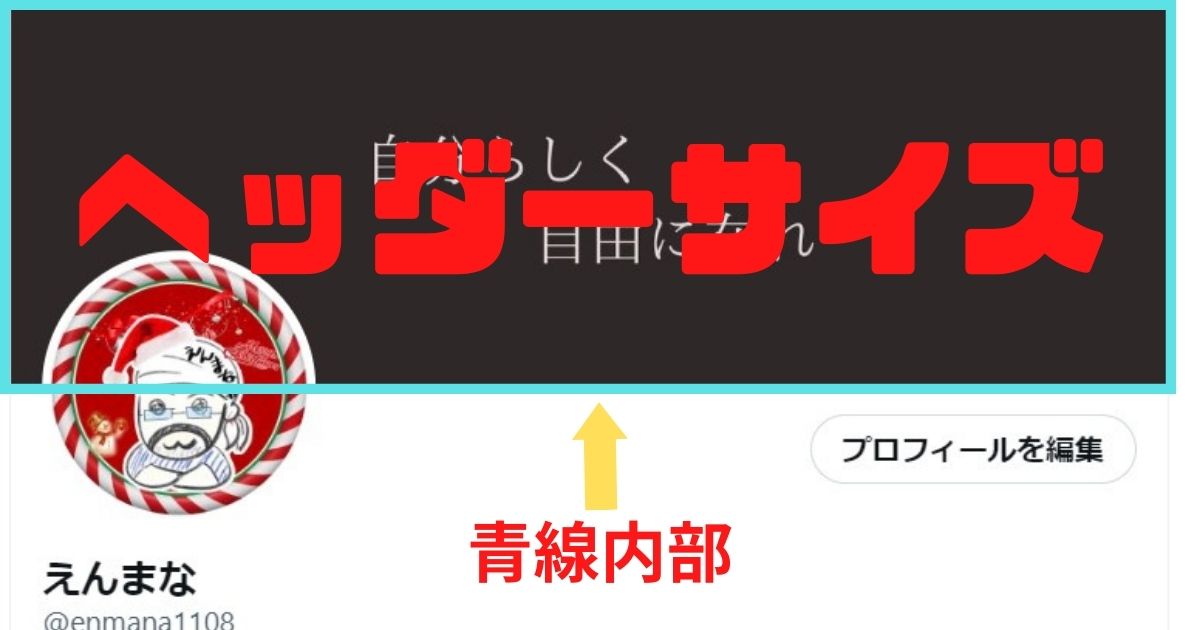
Twitterのヘッダー画像とは、プロフィール画面のページの上部に表示される、横長の領域のことです。
大きな面積があるので、イラスト(絵)や写真などで情報を伝えることができ、簡単なプロフィールの代わりにすることもできます。
ツイッターのヘッダー画像を設定しないと、無地色のエリアが表示され殺風景ですけどね。
発信内容を載せることができるので、プロフィール画面を見た人にアカウントのイメージを与えることができます。
Twitterのヘッダーが綺麗に整っていることで、フォローするきっかけにもなりフォロワー増加につながりますよ。
なので少なくともTwitterのヘッダーの状態は、初期状態のままにしておくのはやめましょう。
推奨されるTwitterヘッダー画像サイズは1500×500px!
Twitterのヘッダー画像サイズは1500×500pxが推奨されており、このサイズであればずれたりすることなくちゃんと表示することができます。
以前は上下が50pxほど見切れることがあったみたいですが、現在では推奨サイズを使用していれば大丈夫です。
そのため、ツイッターのヘッダー画像を作成する場合は、特に理由がないのであれば1500×500pxのサイズで制作するようにしましょう。
また、pxをmm換算する場合、解像度300dpiの場合は1500×500px=127mm×42.3mmになります。
解像度によって換算する際の大きさも変わってくるので、その点にも注意が必要です。
Twitterヘッダー画像を作るときの注意点
Twitterのヘッダー画像を作成する際に注意することは、この3つのポイントです。
自作したい人も絵師さんも、必ず把握しておいた方がいいですよ。
特に絵師さんの場合は、トラブルになることもあるので注意点を把握しておきましょう。
①ヘッダー内のアイコン領域
Twitterのアイコンって、ヘッダー画像の中に食い込んでますよね。
そして、スマホとPCで、その位置や大きさが違います。
Twitterのヘッダーを作るときは、この位置もしっかりと考慮する必要があります。
文字がアイコンの後ろ側に行ってしまうと、何が書いてあるのかわからなくなったり…。
そのようなことがないように、ヘッダー内のアイコン領域はしっかりと確認することが大事です。
②文字の大きさや色
Twitterのヘッダー画像は、パソコン画面では文字もある程度大きく見えますが、スマホ画面になると画面も小さくなるので文字も自然と小さくなります。
そのため、ヘッダーの文字はスマホで見たときでも、読みやすい文字の大きさにしておくことが大事です。
また、画像と文字の色合いによっては、読みづらいものがあります。
Twitterのヘッダー画像を作成する際は、文字の大きさや色の見え方にも注意して作っていきましょう。
③スマホでの見え方【重要】
Twitterでパソコンを利用する際は特に注意することはないですが、スマホを使う場合はヘッダー画像の見え方に気を付けなければいけません。
それは、戻るボタンやメニューボタンなど、AndroidとiPhoneでは見え方が違うことです。
このボタンの位置に文字や人物などが重なってしまうと、情報発信をしているアカウントの場合は良くありません。
なので、AndroidとiPhoneでの見え方に注意して、ヘッダーを制作することも大事です。
Twitterヘッダー画像は著作権に注意
Twitterのヘッダーには見栄えの良い画像やインパクトのある画像などを使いたいところですが、著作権に注意しなければいけません。
誰かが制作したものには著作権があり、そういった画像は勝手に利用してはいけません。
また、人物の写真も肖像権というものがあり、芸能人でも一般人でも勝手に写真を使っちゃいけません。
著作権や肖像権は違反すると罰せられてしまうので、くれぞれも注意しましょう。
Twitterのヘッダーはオリジナル画像を使おう
フリー素材は無料で使えるので安く済みますが、他の人とTwitterのヘッダー画像がかぶるとブランディングに支障が出てしまいます。
あとフリーの素材って、そんなに愛着がわいてこないですよね?
なので、おすすめはオリジナル画像を用意することです。
オリジナル画像の方が目立ちますし、唯一無二のものなのでブランディングにも向いています。
ツイッターヘッダーのオリジナル画像を用意する方法は、別の記事で紹介しているのでそちらも参考にしてください。
Twitterヘッダー画像の自作方法2選
Twitterヘッダー画像を自分で作るには、上記のようにCANVAやIllustratorを使うのがいいです。
しかし、自分で作るとなると初めての場合は納得するものを作れないことも多く、ヘッダー画像をちゃんとしたものにしたいならプロに依頼するのがおすすめです。
①CANVAを利用する
自分でTwitterのヘッダー画像を作成するなら、CANVAを利用するのが一番です。
CANVAは無料で利用することができ、様々なテンプレートがあるので素人でもそれなりのものが作れます。
テンプレートを使わずに作ることもできますが、初めて作成する人はテンプレートを活用して作ると簡単で良いですよ。
②Illustratorを利用する
お金をかけてもいいから高性能なソフトを使ってヘッダー画像を作成したいという人はIllustratorを利用するのもおすすめです。
Adobe製品であるので機能性だけでなく、信頼性も抜群です。
ただし、様々な機能があるので使いこなすには時間がかかるので、一度だけヘッダー画像を作るという理由で購入するのはあんまりおすすめはしません。
しかしイラストを描いたりデザインしたりしたいのであれば、ぜひ持っておきたいソフトです。
Twitterのヘッダーはプロに依頼するのがおすすめ
Twitterのヘッダー画像を作る時、自分でやるとデザインやらなにやら考えなくてはいけないので大変ですよね?
そんな時は、プロに作ってもらうという方法もあります。
細かくヒアリングしてくれて、しっくりくるヘッダー画像を作ってくれますよ。
ヘッダー画像を依頼しようと思うなら、ココナラを利用するのがおすすめです。
ココナラなら2000円ほどから受け付けている人もいるので、そんなに費用もかからないのでいいですよ。
まだココナラに会員登録してない人なら、招待コード使うことで1000ptをゲットできるので、費用を抑えることができます。
・会員登録無料
・年会費無料
【招待コード:vphgxk】で1000ptゲット!
まとめ
Twitterのヘッダー画像は、推奨サイズが決まっておりアイコンやボタンなどで隠れる部分も出てきます。
そのため、その部分をしっかりと把握して作ることが大事で、気を付けなければいけないことが多くあります。
自分でヘッダー画像を作るとなると、うまく作れるか不安になることもありますよね?
お金が掛かってもいいのであれば、プロに依頼するのが一番です。
どのように作って欲しいのかしっかりと伝えれば、納得いくものができますよ。
また、Twitterのアイコンもとても重要なもので、別の記事でTwitterのアイコンサイズについて紹介しているので、そちらも参考にしてみてください。